ComfyUIの基本的な使い方(新GUI対応)Text-to-image編

- 2025年1月6日 ComfyUIの新GUIに対応しました。
今回はComfyUIの基本的な使い方を説明していきたいと思います。デフォルトワークフローを元に使い方を学習していきましょう。デフォルトワークフローの呼び出し方はメインメニューの「Load Default」ボタンで呼び出しができます。

ASUS ゲーミングデスクトップPC ROG Strix G13CHR GeForce RTX 4060 インテル Core i5 14400F メモリ32GB SSD1TB Windows11 動画編集 エクストリームダークグレー G13CHR-51440F158W/A
ASIN:B08H21HKTX

【Amazon.co.jp限定】 ASUS ゲーミングノートPC TUF Gaming A15 FA507NVR 15.6型 RTX 4060 Ryzen 7 7435HS メモリ16GB SSD1TB リフレッシュレート144Hz RGB イルミネートキーボード Windows 11 動画編集 Xbox Game Pass 3ヶ月利用権付き FA507NVR-R74R4060T
ASIN:B0CWVCYZC5

【Amazon.co.jp限定】【Core i7 & RTX 4060搭載・薄型軽量スケルトン】MSIゲーミングノートPC Cyborg15 1.98kg Corei7 RTX4060/15.6インチ FHD/144Hz/16GB/512GB/Windows 11/Cyborg-15-A13VFK-1002JP
ASIN:B0CTKCP81B

UNFINITY ゲーミングPC UNF4060-V3EX(i5-12400F / 32GB / RTX4060 / NVMe M.2 SSD 1TB / Windows11 home
ASIN:B0F14223F6

ゲーミングPC デスクトップ パソコン ドスパラ Diginnos Core i7-12700 - RTX 3060 12G - 32GBメモリ - SSD2.0TB - Windows 11 - THIRDWAVE ゲームPC VR 生成AI (整備済み品)
ASIN:B0DSS2DHFC

mouse 【RTX5090搭載 / 3年保証】 ゲーミングPC デスクトップPC G TUNE FZ (Core Ultra 9 プロセッサー 285K RTX 5090 128GB メモリ 2TB SSD 無線LAN 水冷CPUクーラー 動画編集 ゲーム) FZI9G90GB12SKW104AZ
ASIN:B0F3XFJG7K

ASUS ゲーミングノートPC ROG Flow Z13 GZ302EA 13.4型 AMD Ryzen AI MAX+ 395 メモリ 64GB SSD 1TB リフレッシュレート180Hz デタッチャブル イルミネートキーボード Windows 11 Copilotキー搭載 AI PC 動画編集 GZ302EA-AI916C64G
ASIN:B0DW8KZZ5T

ガレリア ゲーミングPC GALLERIA RM7C-R46 RTX 4060 Core i7-14700F メモリ32GB SSD1TB Windows11 動画編集 2年保証 ガンメタリック 16946-4594
ASIN:B0DT9CBSQ3

ゲーミングPC デスクトップ パソコン ドスパラ GALLERIA XT Core i7-9700 - Geforce RTX 3060 12G - 32GBメモリ - SSD1.0TB - Windows 11 - THIRDWAVE ゲームPC VR 生成AI (整備済み品)
ASIN:B0DW2VQXHN

GUIの使い方
キャンバス

GUIの何もない空間をキャンバスと呼びます。
グラフ

ノードをワイヤーで組み合わせた一連の設計図
ワークフロー

プロジェクト全体の設計図。Json形式でファイリングされたデータ。
メニュー

ComfyUIのメニューは「ホリゾンタルバー」「サイドバー」「ナビゲーションメニュー」の3つに別れています。
ホリゾンタルバー

ホリゾンタルバーはワークフローの保存、呼び出しやQueueボタンなどメインのボタンがまとまっています。設定でバーの位置を上か下かを選択できます。5~8はComfyUI Managerがインストールされていない場合は表示されません。
- Workflow:新規ワークフローやテンプレートの呼び出し、セーブ・ロード・エクスポートを行います。
- Edit:アンドゥ・リドゥ、ノード更新、ワークフローの全消去そしてクリップスペースにコピーした画像を表示ができます。
- Help:ComfyUIのイシューやドキュメント、Discodeなどのリンクがあります。
- Workflowタブ:現在開いているワークフローがタブ形式で並びます。
- Manager:ComfyUI Managerを開きます。
- Unload Models:現在読み込まれているモデルをアンロードします。
- Free model and node cache:キャッシュされているモデルとノードを解放します。
- Share:現在開いているワークフローを複数サービスから選択して共有します。
- Queue:現在のグラフを実行または順番待ちに追加します。左のVボタンでQueueモードを変更することも可能です。Queueモードについては後ほど説明しています。
- Batch Count:Queueボタンをを1回押したときに実行されるグラフの回数になります。
- Cancel current run:現在実行中のグラフを中断します。
- Clear Pending Tasks:待機中のグラフを削除します。
- Toggle Bottom Panel:ログを確認したい時にこのボタンで開きます。
- Hide Menu:メニューを非表示にします。
Queueモードには3つのモードがあり下記の通りに実行されます。
- Queue:通常のモードになります。
- Queue (Instant):Queueボタンを押すと永遠に実行し続けます。止めるにはQueueモードを通常の
Queueに変更します。 - Queue (On change):ノードのパラメーターを変更したら自動で実行されます。※KSamplerのseedがランダムの場合は実行され続けるのでご注意ください。
旧UIでの保存は任意の場所に保存することが可能でしたが新UIでは\ComfyUI_windows_portable\ComfyUI\user\default\workflowsに保存されます。旧UIのように任意の場所にワークフローを保存したい場合はExportで保存しましょう。
サイドバー

- Queue (q):Queueリストを開きます。現在のキュー状態の確認や生成された画像の確認ができます。
- Node Library (n):ノードの一覧。クッリクでノードを呼び出すことができます。
- Model Library (m):モデルの一覧。クリックでモデルを含んだノードが呼び出されます。
- Workflows (w):ComfyUI内に保存されたWorkflow一覧を見ることができます。
- Toggle Theme:UIのライトモード・ダークモードの切り替えができます。
- Settings:ComfyUIの設定を開きます。UIを日本語にしたい時などはコチラから変更できます。

- Fill Image Preview:生成された画像の全体表示・拡大表示を切り替えます。
- Show Flat List:生成結果の情報を生成時間のみまたはアウトプットノード、生成時間、ハッシュコードの切り替えをします。
- Clear:リストを初期状態(空欄)にします。
- Preview:生成画像にマウスを持っていくと目のボタンが出てくるのでクリックで拡大します。
他にも生成画像を右クリックすると削除、生成されたワークフローの呼び出しアウトプットノードへ移動などのメニューが出てきます。
ナビゲーションメニュー

- Zoom In:キャンバスをズームインします。
- Zoom Out:キャンバスをズームアウトします。
- Fit View:グラフ全体が収まるまで縮小します。
- Select Mode (Space)/Pan Mode (Space):Select Modeは通常のモード、Pan Modeはノードに触れなくなりドラッグでキャンバスを移動します。
- Toggle Link Visibility:ワイヤーの表示・非表示を切り替えます。
ノード
ノードのUI操作方法を解説します。ノードメニュー等は難しく見えますが実際はそれほど難しくはありません。
ノードの追加


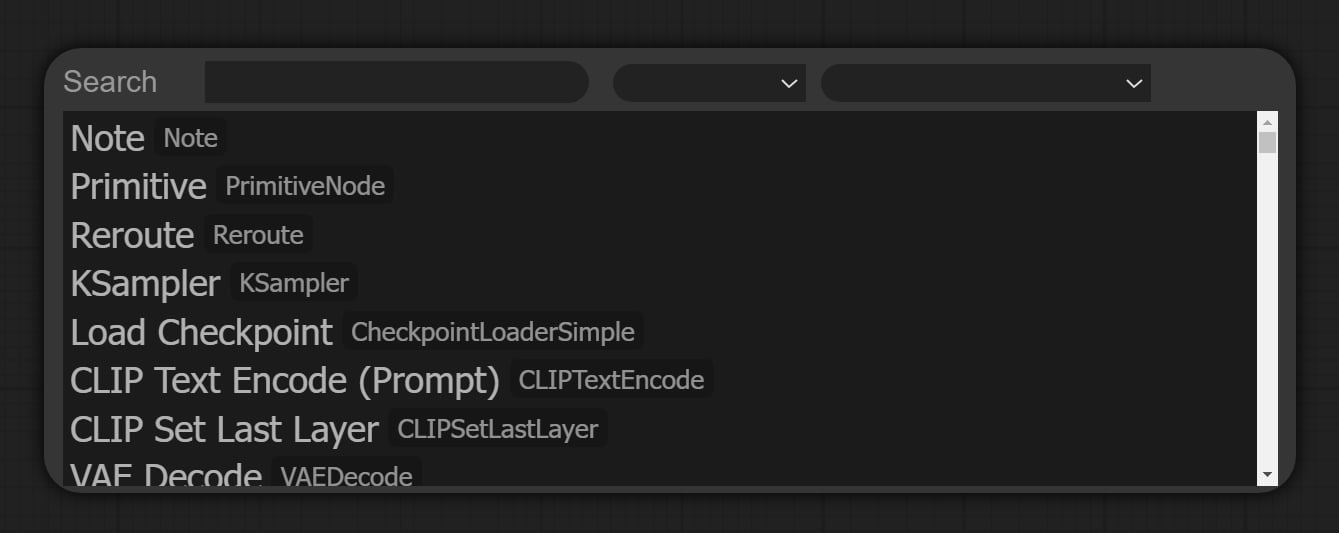
キャンバスを右クリックで出てきたメニューから「Add Node」>「ノードの種類」>「ノード」となっているので目的のノードを選択します。また、ダブル左クリックでノードのクイックサーチを開くことができます。
複数ノードの選択
Ctrlを押しながら選択したいノードをドラッグまたはクリックで選択します。
複数ノードの移動
複数ノードを選択した状態でSHIFTボタンを押しながらドラッグで動かします。
※新UIではSHIFTボタンを押さなくても移動できるようになりました。
ノードの大きさを変える
大きさを変えたいノードを右下にマウスポインターを持っていくとポインターが変わるのでドラッグでサイズ変更ができます。
ノードメニュー
ノードを右クリックでノードメニューが表示されます。ノードメニューは選択したノードに多少の違いはありますが今回は「Load Checkpoint」を例に基本的な使い方を解説します。

- Title:ノードのS&R変数名が表示されます。
- Inputs:無効化されている為、用途不明
- Outputs:無効化されている為、用途不明
- Convert to Groupe Node:複数選択したノードを一つのノードに変換します。
- Properties:S&R変数名を編集します。
- Properties Panel:プロパティパネルを開きます。
- Title:ノードのタイトルを変更します。変更後OKボタンを押さないと適応されません。
- Mode:モード変更します。詳細はノードモードにて説明しています。
- Resize:ノードをオリジナルの大きさに戻します。
- Collapse:ノードを最小化できます。最小化状態でクリックすれば元の大きさに戻すこともできます。
- Pin:ノードを固定できます。解除したい場合はもう一度クリックしてください。
- Colors:ノードの色を変更できます。表示された色からご希望の色を選択します。
- Shapes:ノードの形を変更できます。ボックス・ラウンド・カードの中から希望の形を選択します。
- Bypass:ノードをバイパス(スキップ)できます。またはノードを選択状態で
Ctrl + bでも可能です。 - Copy (Clipspace):ノードのパラメーターをClipspaceにコピーします。
- Past (Clipspace):ノードのパラメーターをClipspaceからペーストします。
- Convert Widget to Input:パラメーターを外部のノードから操作したい場合にコチラから選択します。使用例としては高さ等のパラメーターを複数のノードに共通して使用する場合にPrimitiveノードを使い一元管理にできます。
- Clone:ノードのクローン(複製)を作成します。
- Remove:ノードを削除します。
ノードモード
ノードモードは以下の4つのモードがあります。
- Always:デフォルトで通常モードで常にオン状態です。
- On Event:未実装の為、用途不明
- Never:ミュートと同様の動作でNeverモードのノードで流れが止まります。
- On Trigger:未実装の為エラーが出ますがonExcutedから信号を受けたときに実行されます。
- ミュート:ミュートされたノードで流れが止まります。
- バイパス:ノードをバイパス(無視)して流れは継続されます。
グループ
Groupを使えばノードを纏めることができます。非常に便利なのでオススメです。
- 作成:キャンバスを右クリックして「Add Group」を選択します。
- エリアの調整:グループの右下をドラッグしてエリアを調整します。
- グループに追加:グループのエリア内に追加したいノードをドラッグ&ドロップします。
- エリアのフィット:グループエリアを右クリックでメニューが出てくるので「Fit Group To Nodes」でエリアを自動で調節してくれます。
- グループのバイパス:グループのメニューから「Bypass Group Nodes」をクリックするとエリア内のノードがバイパスされます。解除には「Set Group Node to Always」で解除されます。
- 編集:グループのメニューから「Edit Group」でタイトル・色フォントサイズの変更とグループエリアの削除(ノードは残ります)ができます。
旧GUIの使い方
旧式GUI(グラフィック ユーザー インターフェース)の使い方見ていきましょう。旧式のGUIにしたい場合はSettings > Comfy > Menuの設定をDisabledに設定します。
旧GUIキャンバス

旧GUIメインメニュー
メインメニューの基本的な使い方を説明します。
ComfyUIのメインメニューは非常にシンプルなので簡単に使うことができるでしょう。

- :::メインメニューをドラッグする持ち手。
- Queue size:現在の実行および待機中のグラフ数。
- ⚙️:ComfyUIの設定を開きます。
- Queue Prompt:現在のグラフを実行または順番待ちに追加する。
- Save:ワークフローをJsonファイルで保存します。
- Load:ワークフローをJsonファイルまたはConfyUIで生成したPNG画像より読み込みます。
- Refresh:グラフの更新。
- Clipspace:クリップスペースにコピーした画像を表示します。
- Clear:グラフを空にします。
- Load Default:デフォルトのワークフローを読み込みます。
- Reset View:キャンバスを初期状態に戻します。
Extra options

Extra optionsのチェックボックスを有効にするとBatch countが指定できます。これはQueue Promptボタンをを1回押したときに実行されるグラフの回数になります。
Auto Queue

Auto Queueのチェックボックスを有効にすると自動的にグラフを実行します。これには2つのモードがあり下記の通りに実行されます。
- instant:Queue Promptボタンを押すと永遠に実行し続けます。止めるにはAuto Queueのチェックボックスを無効化しましょう。
- change:ノードのパラメーターを変更したら自動で実行されます。
Queue Front

このボタンは複数のグラフが順番待ちされている時、優先的に実行させたい時に使います。
View Queue

View Queueボタンを押すと現在のキュー状態を確認、操作ができます。また表示されているキューの「Load」でパラメーターを読み込み「Delete」でキューから削除できます。
- Running:現在実行中のグラフ
- Pending:待機中のグラフ一覧
- Clear Queue:待機中のグラフをすべて取り消します
- Refresh:キューリストを更新します
View History

View Historyボタンを押すとキューの履歴を確認できます。また表示されているキューの「Load」でパラメーターを読み込み「Delete」で履歴から削除できます。
- Clear History:履歴をすべて取り消します
- Refresh:履歴を更新します
ノードの基本構成
ノードは「ノードベースGUI」の名前の通り非常に重要な部分となっています。しかし構造としては非常にシンプルに構成されているので簡単に使うことができるでしょう。
各エリアの説明

- インプット:ノードの有効なインプットが表示されます。
- アウトプット:有効なアウトプットが表示されます。
- パラメーター:ノードのパラメーターを設定するエリアです。
- ノードIDバッジ:キャンバスに呼び出された順に番号が振られます。非表示にしたい場合は設定 > Lite Graph > Node ID badge modeを
Noneに設定します。
ノードには基本的にインプット・アウトプット・パラメーターがあります。アウトプットから出たデータをワイヤーでインプットに繋いでいきグラフを組み立てましょう。
ワイヤーの種類について

インプット・アウトプットにはそれぞれ種類があり異なる種類をつなぐことはできません。
- MODEL:紫色:モデルデータ(Unet)
- CLIP:黄色:CLIPモデル
- VAE:赤色
- LATENT:ピンク色:潜在空間イメージ
- CONDITIONING:オレンジ色:エンベディングス(プロンプト)
- IMAGE:水色:ピクセル空間イメージ
また、ワイヤーを直線にしたい時はComfyUIの設定の「Link Render Mode」をStraightに変更します。
パラメーターの変更について
パラメーターの値を変更する場合は値を入力後OKボタンまたはEnterボタンで確定してください。確定をしない場合は適応されません。
ノードエラーについて

グラフにエラーがある場合該当のノードが赤枠で表示されます。エラー箇所を修正しましょう。画像のエラーはVAE Decodeにvaeワイヤーが繋がっていない状態です。
ショートカット一覧
| キー | 説明 |
|---|---|
| Ctrl + Enter | 現在のグラフを実行または順番待ちに追加する |
| Ctrl + Shift + Enter | 現在のグラフを優先的に実行する |
| Ctrl + Z/Ctrl + Y | 取消/再実行 |
| Ctrl + S | ワークフローを保存する |
| Ctrl + O | ワークフローを読み込む |
| Ctrl + A | すべてのノードを選択する |
| Alt + C | 選択しているノードを最小化する/元に戻す |
| Ctrl + M | 選択しているノードをミュートする/ミュートを解除する |
| Ctrl + B | 選択しているノードをバイパスする/バイパスを解除する |
| Delete/Backspace | 選択しているノードを削除する |
| Ctrl + Backspace | キャンバスを空にする |
| Space + マウス | スペースキーを押しながらマウスでキャンバスを移動する |
| Ctrl/Shift + Click | ノードを複数選択します |
| Ctrl + C/Ctrl + V | 選択したノードをコピー&ペーストします(ワイヤー接続は無視されます) |
| Ctrl + C/Ctrl + Shift + V | 選択したノードをコピー&ペーストします(インプットも引き継がれます) |
| Shift + Drag | 一度に選択された複数のノードを動かします |
| Ctrl + D | デフォルトのワークフローを読み込みます |
Alt + + | キャンバスのズームイン |
Alt + - | キャンバスのズームアウト |
| Ctrl + Shift + LMB + Vertical drag | キャンバスのズームイン/アウト |
| Q | メニューの「Queue List」を開く |
| N | メニューの「Node Library」を開く(新GUIのみ) |
| M | メニューの「Model Library」を開く(新GUIのみ) |
| W | メニューの「Workflows」を開く(新GUIのみ) |
| H | メニューの「View History」を開く(旧GUIのみ) |
| R | ワークフローを更新します |
| Double-Click LMB | ノードのクイックサーチを開く |
デフォルトワークフロー各ノードの説明

ココからはtext to imageの最小構成となっているデフォルトワークフローを解説します。
Load Checkpoint

チェックポイントモデルモデルを読み込むノードです。「ckpt_name」をクリックすれば一覧よりモデルを選択できます。モデルのインストール直後など一覧にチェックポイントモデルがない場合はメインメニューの「Refresh」ボタンを押せば一覧を更新できます。
また、下記の記事ではオススメチェックポイントを紹介しています。
CLIP Text Encode (Prompt)

CLIP Text EncodeノードはCLIPモデルをUnetが理解できる形式(エンベディングス)にエンコードします。上下共に同じノードになりますがアウトプットに繋がる場所でポジティブ・ネガティブの違いを判断できます。
Empty Latent Image

空の潜在空間を作成するノードになります。高さと幅を設定します、バッチサイズは1度のQueueで生成する画像の枚数になります。
バッチサイズとバッチカウントは似ているようで少し違います。
- バッチサイズ:Empty Latent Imageより設定:一度に生成する画像の枚数を設定
- バッチカウント:メインメニューより設定:一回のQueueで実行するグラフの回数
たとえばデフォルトワークフローでバッチサイズを2・バッチカウントを3の設定で実行すると2枚の画像を生成するグラフが3回実行されるので合計6枚の画像が生成されます。
KSampler

KSamplerは入力されたmodel・positive・negative・Latent Imageを元にイラストを生成します。
- seed:生成用シード
- control_after_generate:シードの値を固定・ランダム・加算・減算の中から選択します。
- steps:サンプリングステップの回数を設定します。
- cfg:プロンプトにどれだけ忠実に画像を生成するかを設定します。
- sampler_name:サンプラーの種類を選択します。
- scheduler:ノイズスケジュールの種類を選択します。
- denoise:0に近いほど元画像に近い画像になります。しかし今回の様に元画像がない場合は1で使用します。
サンプリングなどに関して詳しく説明しているので参考にしてください。
VAE Decode

ピクセル空間イメージを潜在空間イメージに入力されたVAEを使ってデコードします。チェックポイントモデルにVAEが内臓されている場合は今回の構成で問題ありませんが、内蔵されていない場合は「Load VAE」ノードを使いVAEを読み込む必要があります。
また、VAEについて詳しく知りたい方はコチラの記事を参考にしてください。
Save Image

入力されたピクセル空間イメージを保存します。filename_prefixがファイル名の先頭につきます。今回の例だとComfyUI_00001_.pngと言うファイルが生成されます。
生成された画像はComfyUI\outputフォルダーに書き出されています。
また、PNGのメタデータにプロンプトとワークフローが保存されます。
ComfyUI特有のプロンプトの書き方
ConfyUIのプロンプトの書き方はA1111 SD WebUIとほとんど変わりませんがいくつか相違点があります。
ウェイトについて
ウェイトはA1111 SD WebUIと同様の記述方法で使えますが数値の効き具合が違います。同じ設定でも生成画像が変わるので注意が必要です。また、ComfyUIのカスタムノード「🔗Advanced CLIP Text Encodeや🔗smZNodes」を導入すれば近い画像の生成は可能になります。
ウエイトの記述方法は(prompt:waight)となり、たとえばa girl standing with red dressの様なプロンプトで赤いドレスの「赤い」を強調したい場合はa girl standing with (red:1.2) dressと記述します。
ネガティブエンベディングについて
ネガティブエンベディングの記述方法はembedding:nameとなりnameにはエンベディングスのファイル名が入ります。たとえば「EasyNegative.safetensors」を使用したい場合はembedding:EasyNegativeと記述します。ウェイトで調節する場合は(embedding:EasyNegative:1.2)の様に記述する。
ランダムチョイスについて
ランダムチョイスとはA1111 SD WebUIのエクステンション「Dynamic Prompts」のように複数のプロンプトから1つをランダムに選択できます。たとえば{smile|angry|cry}, 1girlとプロンプトに入力すると3つの中からランダムに1つを使ってくれ、笑顔・怒り・悲しみの表情の女の子がランダムで生成されます。
デフォルトワークフローを改良してみる

ここまでくればプロンプトやStep等を触って色々生成できるようになったと思います。しかし、このデフォルトワークフローの品質はそれ程良いものではありません。そこで、ComfyUIに慣れるためにもワークフローをを改良して品質を上げてみましょう。
Clip skipを適応させる

デフォルトワークフローではClipSkipの設定ノードは適応されていません。ComfyUIでClipSkipを使うには「Clip Set Last Layer」ノードを使います。AIイラストを生成している方はclip skipはよく使うので適応させましょう。
- Add Nodeよりconditioning > CLIP Set Last Layerを作成します。
- Load CheckpointのCLIPアウトプットをCLIP Set Last Layerのインプットへ繋ぎます。
- アウトプットをポジティブ・ネガティブプロンプトをれぞれに繋ぎましょう。
- A1111WebUIでClip skip2の設定と同じにしたい場合は「stop_at_clip_layer」の値を
-2にしましょう。
LoRAを適応させる

ComfyUIでLoRAを適応させるには「Load LoRA」ノードを使います。今回はディテールを追加してくれる「add_detail」を適応させます。モデルはComfyUI\models\loraに置きましょう。LoRAモデルについては下記の記事を参考にしてください。
- Add Nodeよりloaders > Load LoRAを作成します。
- Load CheckpointのMODELアウトプットをLoad LoRAのmodelインプットへ繋ぎます。
- CLIP Set Last LayerのCLIPアウトプットをLoad LoRAのclipインプットへ繋ぎしょう。
- MODELアウトプットをKSamplerのmodelに繋ぎます。
- CLIPアウトプットをポジティブ・ネガティブプロンプトをれぞれに繋ぎましょう。
- lora_nameに使用したいモデルを選択します。
- strangth_modelはモデルへの影響力でA1111と同じLoRAのウェイト値になります。
- strangth_modelはクリップ(プロンプト)への影響力になります。基本出来には1で使用します。
また、複数のLoRAを適応させたい場合は、Load LoRAを数珠つなぎにすれば複数のLoRAを適応できます。カスタムノードを使うなら「rgthree’s ComfyUI Nodes」のLora Loader Stack等を使えば1つのノードで複数のLoRAを適応させることができます。カスタムノードの使い方は下記のリンクを参考にしてください。

Hires. Fix(簡易版)を適応させる

Hires. Fixといっても簡易版でアップスケールモデルは使っていませんが、アップスケールしたLatentを元にディテールを追加していく処理を導入します。
- Add Nodeよりlatent > Upscale Latent Byを作成します。
- KSamplerのアウトを先ほど作成したUpscale Latent Byのインプットに繋ぎます。
- Upscale Latent Byのupscale_methodをnearest-exactに、scale_byを2.00に設定します。
- KSamplerをクローン、またはAdd Node > sampling > KSamperより作成してmodel/positive/negativeをそれぞれ繋いでいきます。(最初のKSamplerと同じ)
- Upscale Latent Byのアウトを先ほど作成したKSamplerのlatent_imageに繋ぎます。
-
KSampler(2回目)のパラメーターを下記の様に設定します。
steps: 35 cfg: 10.0 sampler_name: euler_ancestral scheduler: karras denoise: 0.55 - Add Nodeより_for_testing > VAE Decode (Tiled)を作成し、tile_sizeを512にします。
- VAE Decode (Tiled)のアウトを元からあったSave Imageにつなぎます。
- 1回目のKSamplerの後のVAE Decodeのアウトから右クリックでキャンバスにドラッグします。ドラッグを離すと適応できるノードの候補が出てくるのでPreviewImageを選択します。
KSamplerのSeedを共通させる(オプション)

この工程は後ほどseedを使って同じイラストを生成したい時などに便利な機能なので必要ない方は組み込まなくでも問題ありません。
- KSampler(1回目)を右クリックしてノードメニューを出します。
- ノードメニューよりConvert Widget to Input > Convert seed to inputを選択しseedを外部ノードが繋がるようにします。
- Add Nodeよりutils > Primitiveを作成しアウトを先ほどのKSamplerのSeedインプットに繋ぐ
- KSampler(2回目)も同様にseedインプットを作り先ほどのPrimitiveのアウトを繋ぎます。
これで各KSamplerのseed値をPrimitiveノードで管理できるようになります。
以上でデフォルトワークフローの改良の完成です。DCAIのPatrionにワークフローを置いておきますので上手くいかなかった人は参考にしてみてください。
まとめ
今回はデフォルトワークフローを通じてComfyUIの基礎を解説しました。A1111 SD WebUIと比べると複雑に感じるかもしれませんが、引き続きComfyUIに関する記事をお楽しみにしてください。

【Amazon.co.jp限定】ASUS モニター Eyer Care VZ249HR 23.8インチ/フルHD/IPS/薄さ7mm/ブルーライト軽減/フリッカーフリー/HDMI D-sub/スピーカー/3年保証
ASIN:B07LH1ZDSL

【Amazon.co.jp 限定】アイ・オー・データ IODATA モニター 23.8インチ ブラック ADSパネル 非光沢 省電力 (HDMI/アナログRGB/スピーカー付/VESA対応/土日サポート/日本メーカー/無輝点保証) EX-A241DB
ASIN:B0CPXQQLL2

Xiaomi モニター A24i ディスプレイ 23.8インチ フルHD 1920x1080 IPSパネル 100Hz 超薄型 6ms ブルーライト VESAマウント対応
ASIN:B0CWS1T7PW

PHILIPS モニターディスプレイ 241E1D/11 (23.8インチ/IPS Technology/FHD/5年保証/HDMI/D-Sub/DVI-D/フレームレス)
ASIN:B07V47WQD8

PHILIPS 液晶ディスプレイ PCモニター 272E2FE/11 (27インチ/5年保証/FHD/IPS/D-Sub 15,HDMI,Display Port/昇降・高さ調節/チルト/4面フレームレス/FreeSync(HDMI,DP)ちらつき防止/ブルーライト軽減)
ASIN:B08PTSY9PL

KEEPTIME モバイルモニター 15.6インチ 1920*1080 モバイルディスプレイ ポータブルモニター IPS液晶パネル 非光沢画面 薄型 軽量 マグネット保護カバー付き USB Type-C ミニHDMI PS4/XBOX/Switch/PC/Macなど対応 在宅勤務 リモートワーク
ASIN:B0D1K8H4F5

KOORUI モニター 21.5インチ pcモニター 100Hz フルhd 液晶ディスプレイ VAパネル非光沢 スリムベゼル/アイケア・ブルーライト軽減/傾き調整/HDMI+VGAポート/VESAマウント対応,E2212F
ASIN:B0C6DSXXJV

【Amazon.co.jp限定】MSI モニター PRO MP2412 23.8インチ/フルHD/VAパネル/100Hz/1ms/ブルーライトカット/アンチフリッカー/HDMI/DP/VESA対応/メーカー3年保証
ASIN:B0CDBS93QZ

【Amazon.co.jp限定】Dell ハイスペック 23.8インチ ホワイトモニター(5年保証/FHD/IPS,非光沢/縦横回転,高さ調整/5Wx2スピーカー/HDMIx2) S2425HS-A
ASIN:B0CXXC87JK

LG モニター 25MS500-B 24.5インチ/アンチグレア/IPS/1920×1080@100Hz/5ms(GTG)/ブルーライト低減・フリッカーセーフ機能/DAS Mode(自動低遅延モード)/ブラックスタビライザー/HDMI×2/チルト調整対応
ASIN:B0CZ8Y5SKT






